James's Web Log
A blog created whilst studying Digital Media Arts at the University of Brighton.
Project Projector
by James
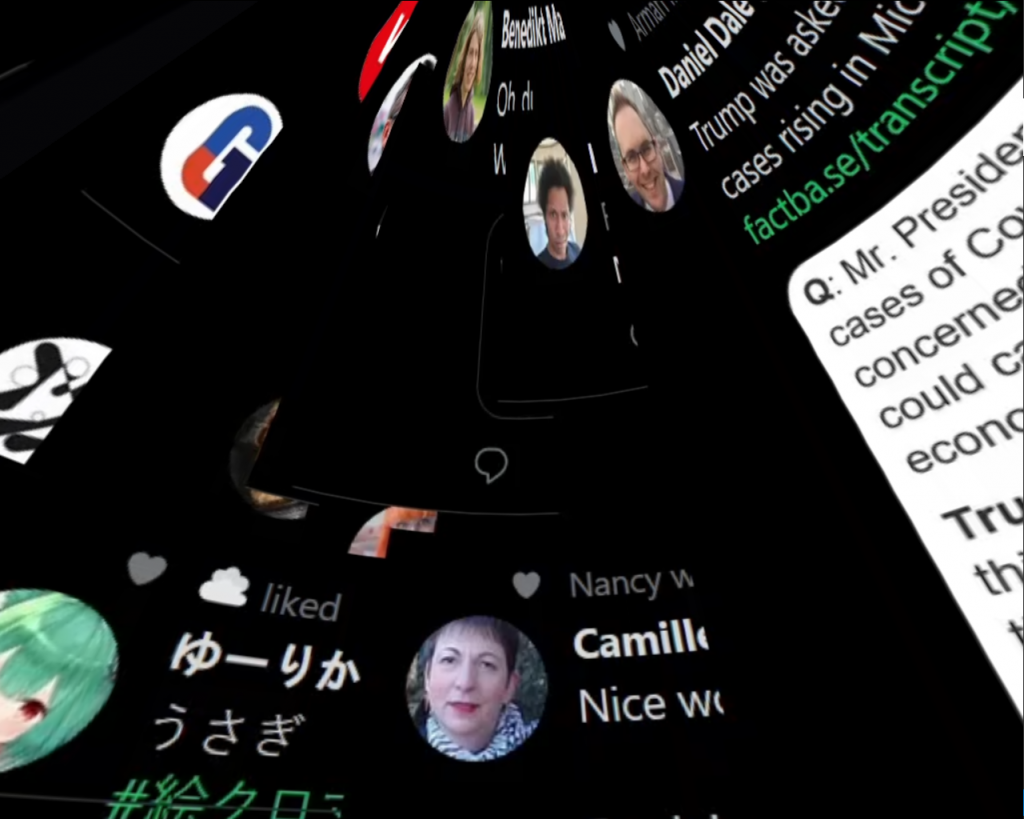
I was having difficulty loading in the video texture until I figured out that the Geometry plane was facing away from me – thankfully, a quick rotation sorted this out. Along the way I copied a few Three.js examples, creating the horrifying sphere of social media content. Framing the content in this form it is completely overwhelming.
 Ahhhhhhhhhhh, not the sphere!
Ahhhhhhhhhhh, not the sphere!
After hurdling “it’s facing the wrong way” things went very smoothly. I’ve built my 3D model very precisely in SketchUp (to the nearest meter or 10cm) and as Three.js works with meters as its default scaling, I haven’t had to do any awkward maths.
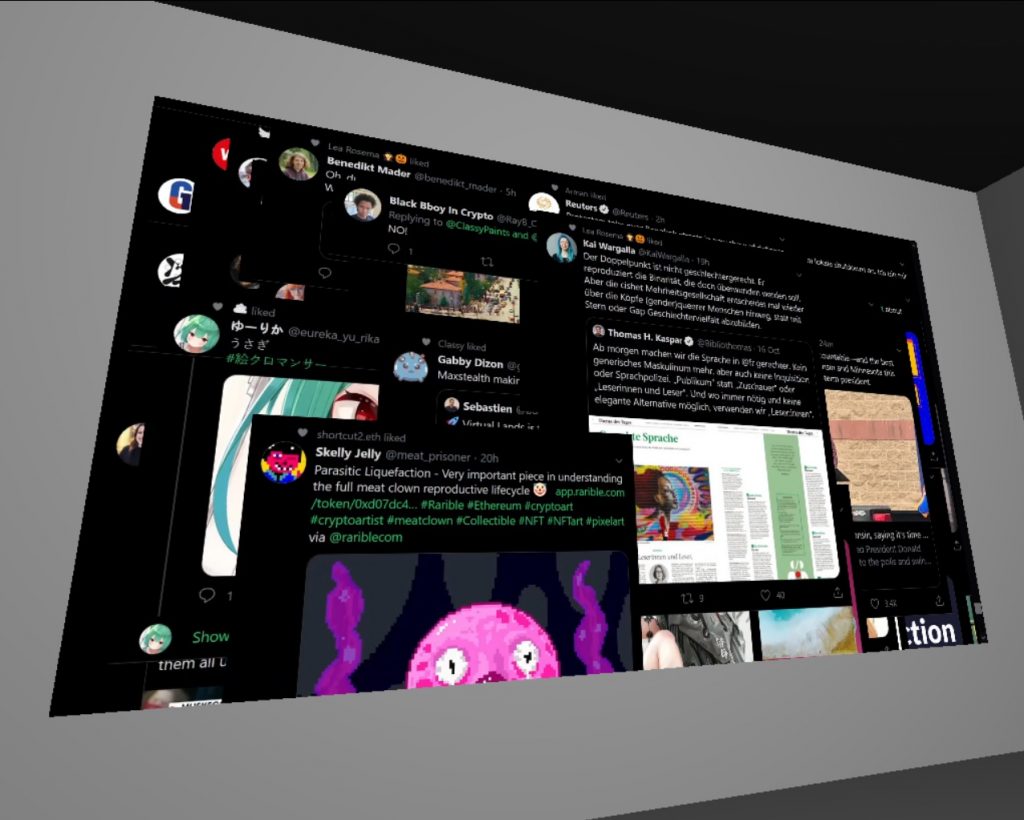
 The wall of tweets, V1
The wall of tweets, V1
After loading and positioning the projector mesh, I added a basic emission to it’s material to make it look a little brighter. The background wall emission doesn’t pass through, so I can delete this face in future editions of the 3D model file. A cool thing to note though is that I can add an alpha transparency map – perhaps a nice projector pixelation effect would add to the atmosphere here?
 Swapped to a Lambert material, added basic emission.
Swapped to a Lambert material, added basic emission.
The final touch will be to add a transparent mesh mimicing the throw of the projector through dust. This could flicker slightly, along with a light in the projector source box. Hopefully these two steps will be enough to convert the black cube in the center of the stage from a box to a projector – else I’ll have to do some more 3D modelling!
 The window at the front of the gallery. Is it a black texture, or is it the void?</figure>
The window at the front of the gallery. Is it a black texture, or is it the void?</figure>