James's Web Log
A blog created whilst studying Digital Media Arts at the University of Brighton.
New Room, Lighting Experiments
by James
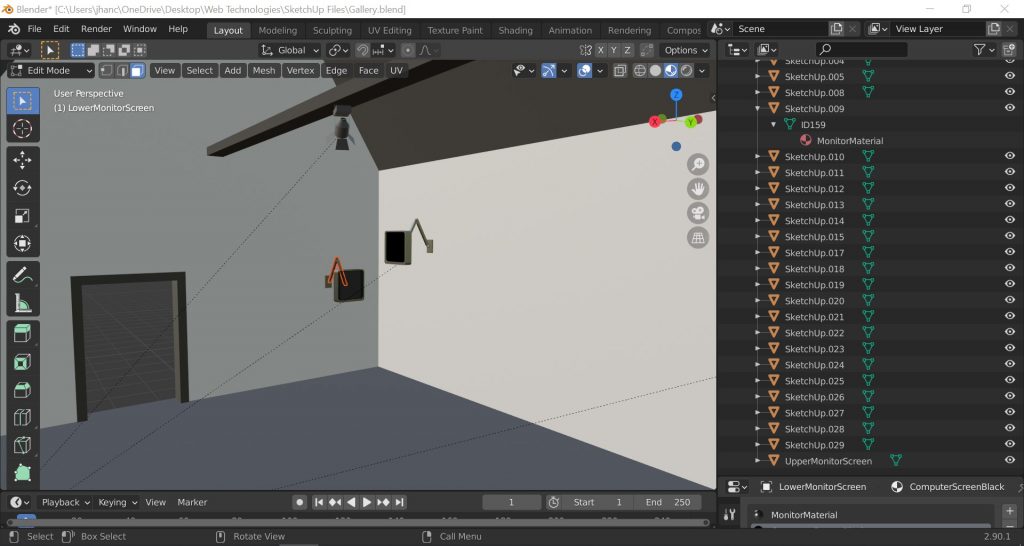
I learned how to import models from the Sketch-Up asset store, and then how to explode them so that they successfully exported into Blender. In Blender I renamed and reorganised my object hierarchy, as this was getting messy.

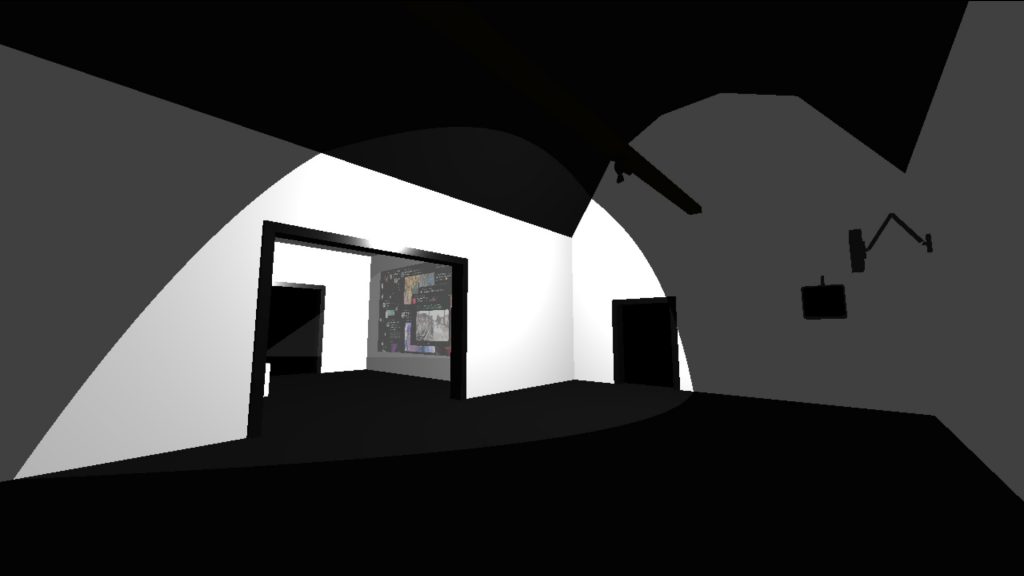
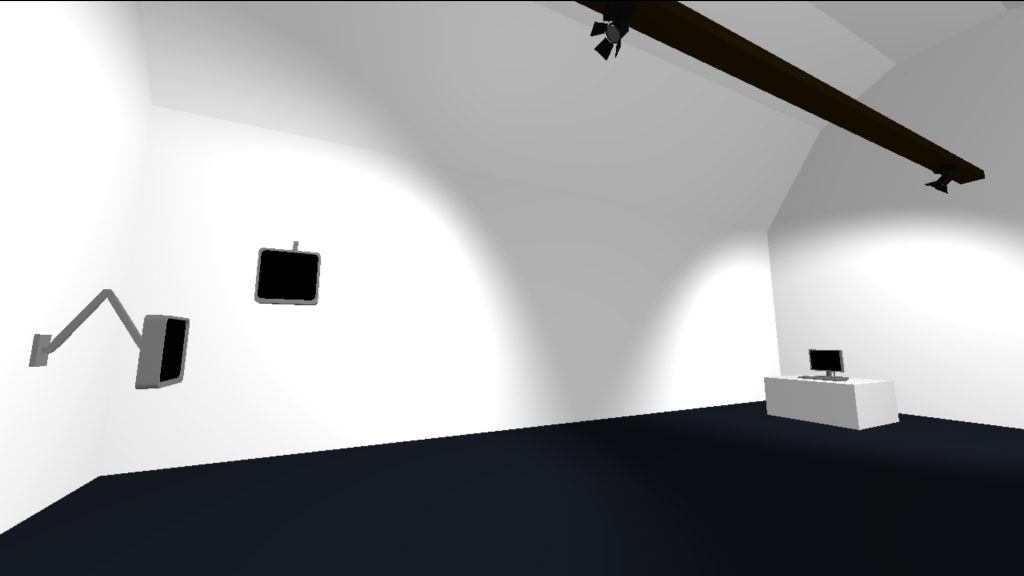
I then started experimenting with the different sources of lighting offered by Three.js. Ambient lighting helps give a base depth of light to my scene, I had issues with point lights being overly dramatic. The lighting doesn’t cast shadows correctly, perhaps a problem with my mesh travesal code, but I’m not overly worried about this.

I decided to experiment with adding spotlights. I’ve noticed that point lights give the walls beautiful grading in colour, so I added a penumbra to my spotlight for a similar effect.

Tweaking the roughness, lightness and metalic value of materials takes up a lot of time. It’s difficult to get the right feel, as this depends on how light is cast on the object, which is simulated differently in Three.js and in Blender.
I intend to add a further room to the gallery, then a corridor – as my development time is now entering the final stages of the project with two months to go, I’d like to give myself plenty of time to do front-end UI pages and a mobile friendly website.
tags: ThreeJS - Web Projects