James's Web Log
A blog created whilst studying Digital Media Arts at the University of Brighton.
Movement, Collisions, Framing
by James
We’re live! You can now test drive the website at https://jhancock532.github.io/gallery/. I’ve added keyboard controls to walk around, as well as basic collision detection so you can’t phase through walls.
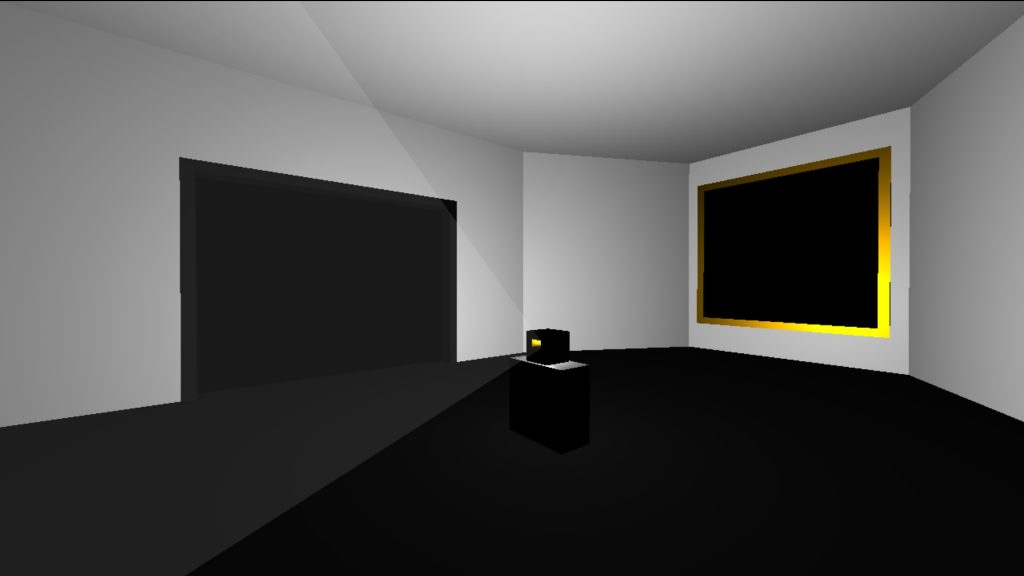
 I’ve also added a new projector throw effect – a transparent material with Alpha Blending mode.
I’ve also added a new projector throw effect – a transparent material with Alpha Blending mode.
Playing with the gallery theme of plain white walls, open spaces, simple layouts, I mimic the context associated with an art space. This provides greater room for contemplation of gallery items, although providing video game style controls to navigate the space may detract from this. I’m using a shiny metallic gold material to frame important objects throughout the gallery.
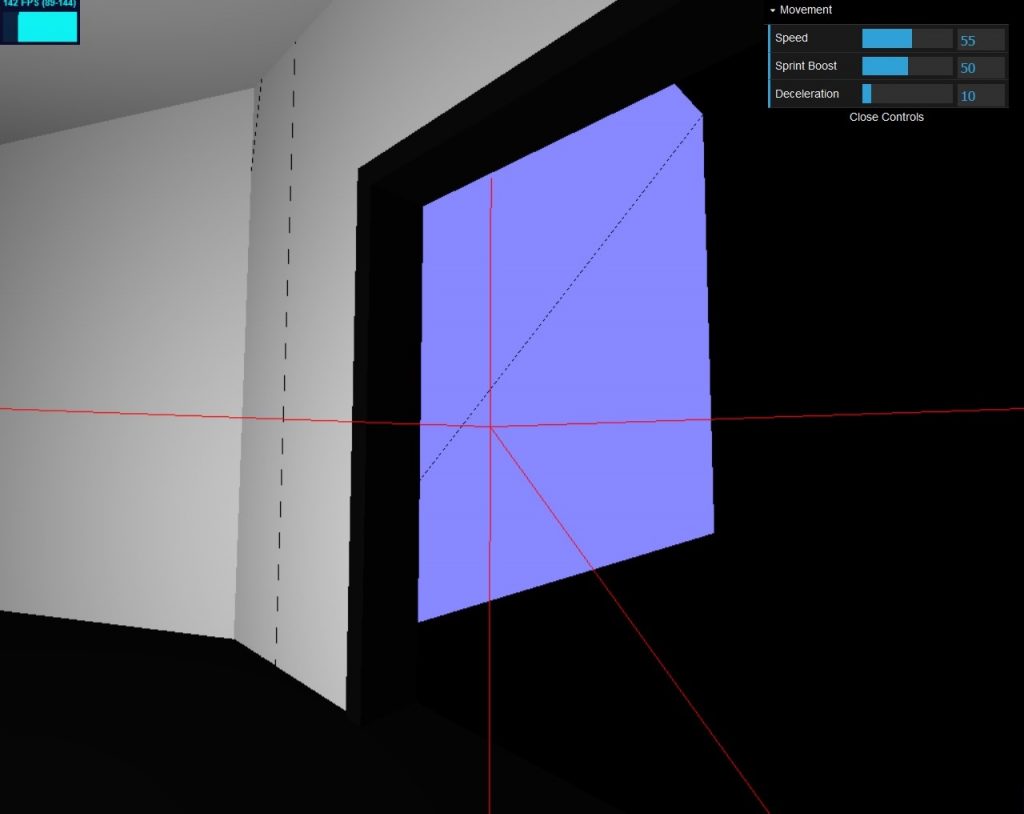
 An early testing screenshot of collision detection. I’ve added stats.js (see top left) to see how well my code is performing.
An early testing screenshot of collision detection. I’ve added stats.js (see top left) to see how well my code is performing.
Collision detection proved quite difficult at first, but it turns out I was over complicating things. I wanted to limit my character’s movement to within a certain polygon of space (which involves some tricky maths & manual calculation of the space boundaries) but then I discovered this excellent tutorial on raycasting collision detection. I added all the meshes in my scene as collision objects (apart from the projector light throw effect) and ta-da – it works! I have to thank SketchUp for automatically breaking up my model into seperate objects and ID’ing these objects for me with unique identifiers.
In the future I plan to add a collision slide effect, so when you collide with an object you don’t get stuck so easily. I’ve also discovered an excellent tutorial series gathered from three.js discourse which links to several interesting effects (object outline, raycasting from camera to interact with GLTF models with your mouse) that I’ll be implementing later.
tags: ThreeJS - Web Projects