James's Web Log
A blog created whilst studying Digital Media Arts at the University of Brighton.
Finishing Touches'
by James
Inspired by URL creativity, for example waveyurl.com, I’ve added a secret mirrored URL within my website. Testing my site across multiple browsers, I noticed that Chome renders any whitespace character in the URL bar as %20 – this meant that I had to change the URL basis for my site to another character, switching from labyr.in/th/ entrance.html to labyr.in/th/ㅡentrance.html. Testing on Chrome I noticed that my site performed markedly better, especially regarding audio performance.

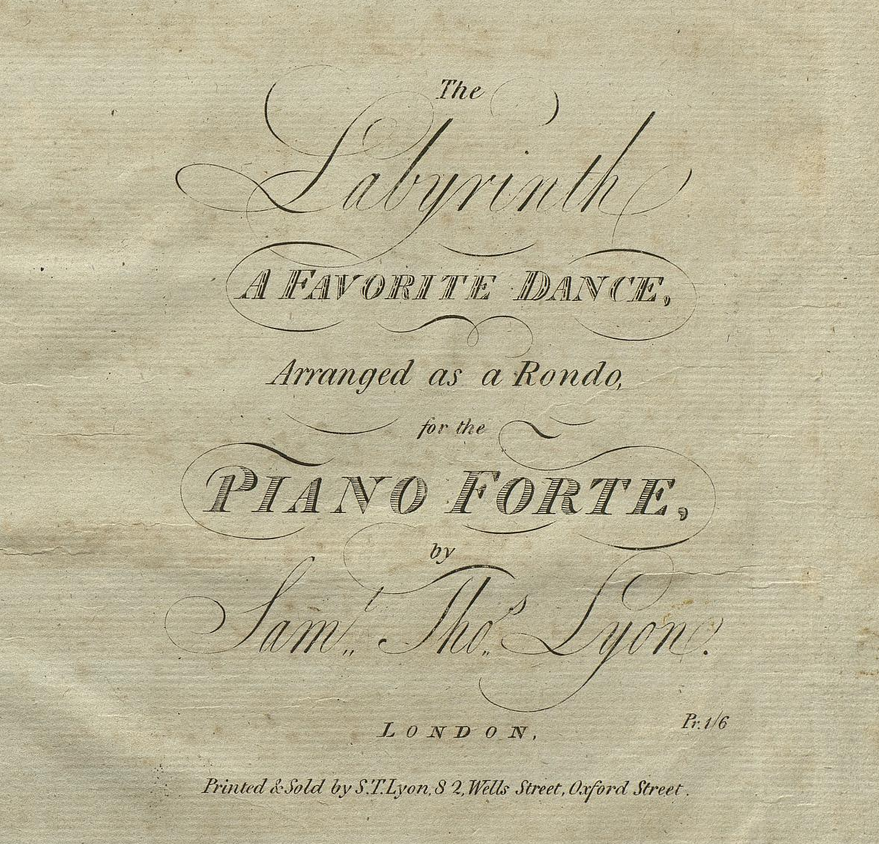
Searching the internet archive, I found a piece of sheet music from the 1800’s named “The Labyrinth”. This music is the soundtrack of the center of the labyrinth, its light and playful nature reflecting the joyful use of labyrinths in celebration and games at that time. Sound is vital throughout the site. Without sound, pages such as ㅡsliding.html are rather boring.
Taking inspiration from best.effort.network, I updated the favicon of my site dynamically from white to black to indicate the state change of the website.
I’ve noticed that if you click refresh a few times at the wrong points in the website, the logic and flow of the site will break. If the logic breaks completely, the visitor will be redirected to /undefined/, the error value returned by a JavaScript function. Instead of fixing the logic of the site, I’ve added an index.html file that you reach when you navigate to /undefined/. This site is meant to be performed and explored interactively, and that means breaking it, modifying it, looking at source code, just as much as following the intended path.
I’ve hidden a person at /img/index.html as an easter egg. “The developer coded humanity in their own image.”
I’m curating how the site is performed in Google Search results through adding noindex and nofollow meta tag to any webpage that isn’t a valid entry point to my site. I’m also adding a robots.txt file to further unindex webpages.
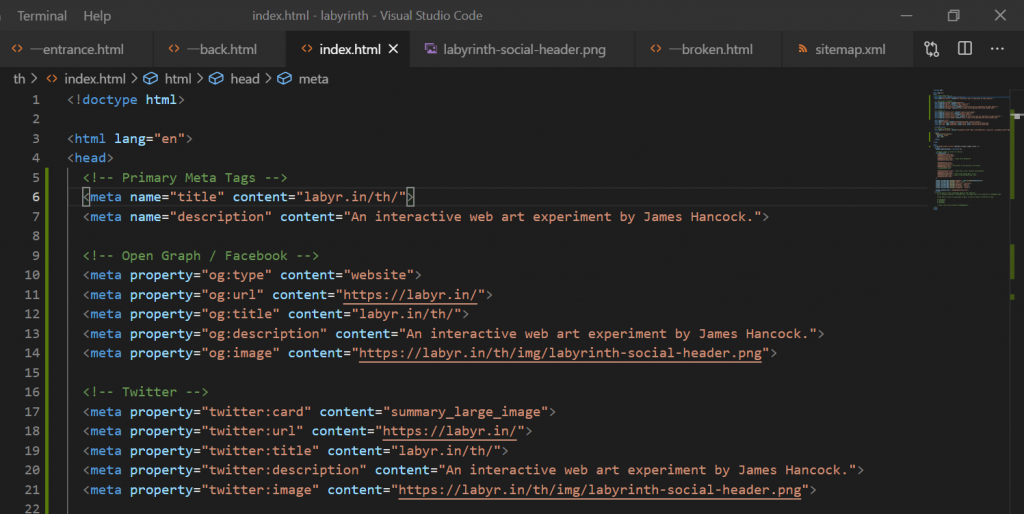
Monitoring the performance of the website across social media is another thing I looked into – https://metatags.io/ helped me realise that I could make my site display in different ways when it was linked on Twitter and Facebook.

This gives me an idea for a site that is performed dynamically each time someone links to it on social media. Posts from a story perhaps, or simply a quote of the day app? I wonder how Twitter and Facebook’s caching system would interfere.

I’ve had the above idea in my head for a while now, so I thought I might throw it in as an easter egg if someone tries to link to labyr.in/th/ㅡindex.html on social media. Reference to Island by Aldous Huxley.
In the messiness of code, there is humanity. A creator hiding behind the if statements. As such, I am curating the commentary and ugliness of my code to a minimum. I also need to save time.
Time to publish and get feedback.
tags: Reflective Writing - Web Projects