James's Web Log
A blog created whilst studying Digital Media Arts at the University of Brighton.
Just Getting Started
by James
For the Web Technologies unit on this course I intend to make a 3D portfolio site, a gallery you can walk around to view my artwork. I’m rather new to Three.js, so I’ll be working from the tutorial guides to start off. Here are some things I’ve learned…
Don’t load a 23MB file for your first GLB file loading demo. It will take ages and won’t look good, especially if you’re spending your object file from GitHub raw to CodePen.
 The black area covering the default cube is my model. It took roughly a minute to load.
The black area covering the default cube is my model. It took roughly a minute to load.
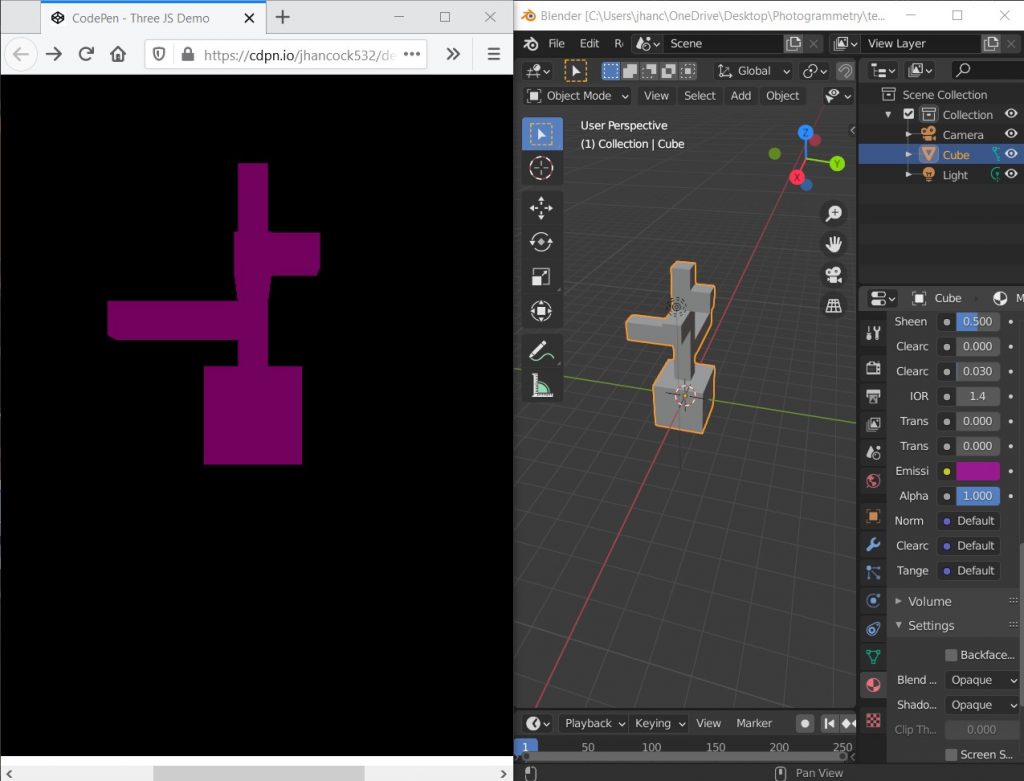
Don’t test with a 100% metalic object if you haven’t got a directional light in your scene. Do test with a really easy and quick to load 45kB file.

Don’t immediately jump into the first person camera controls – these are difficult. Try doing lighting first, so you can see where you’re going.
And viola – my first Three.js scene. Click and drag in the window to look around, scrolling zooms in and out.
See the Pen Three.js Model Loading, Shading, Animation Demo by James Hancock (@jhancock532) on CodePen.
tags: ThreeJS - Web Projects