Developer Portfolio
WEBSITES
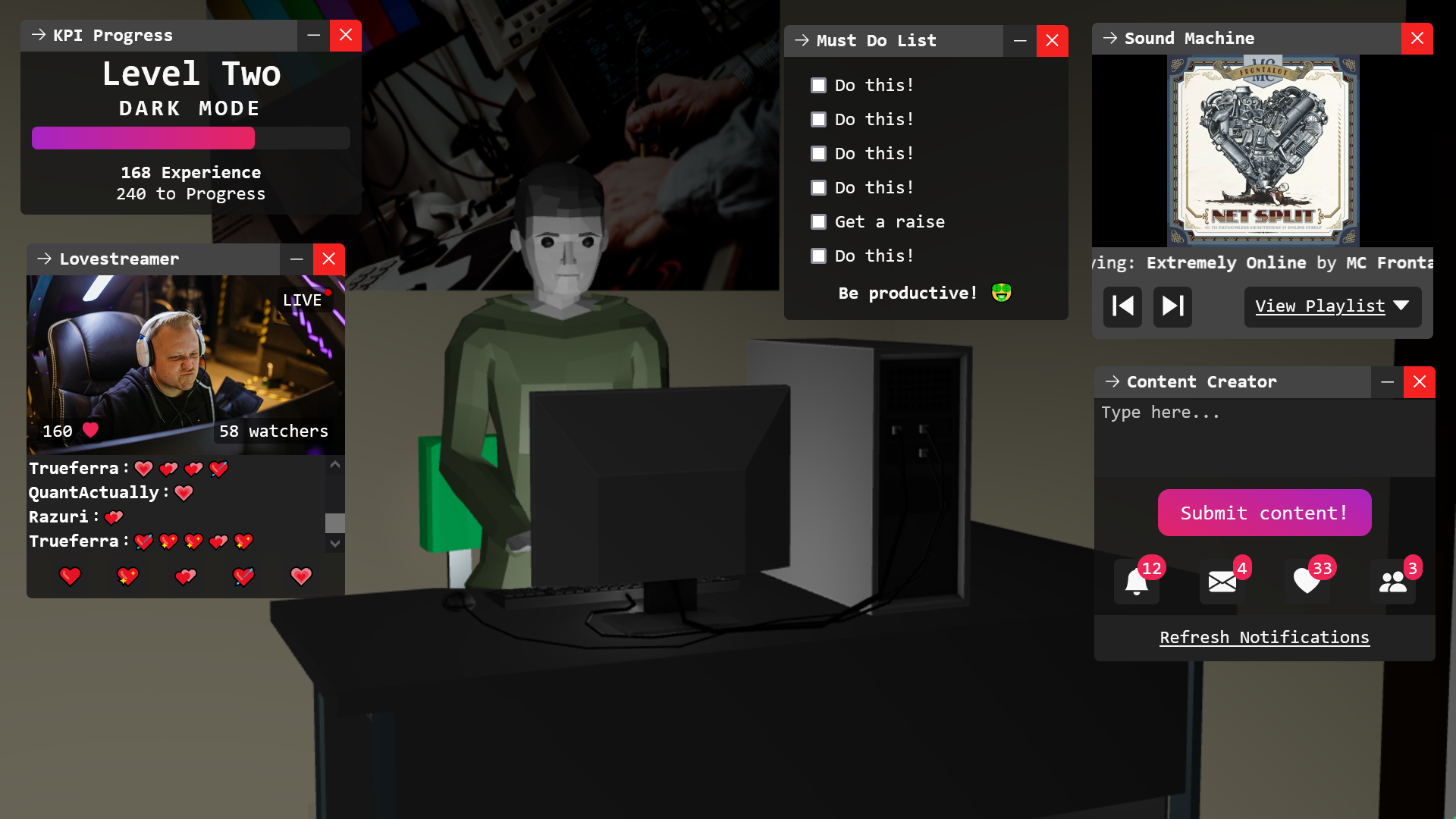
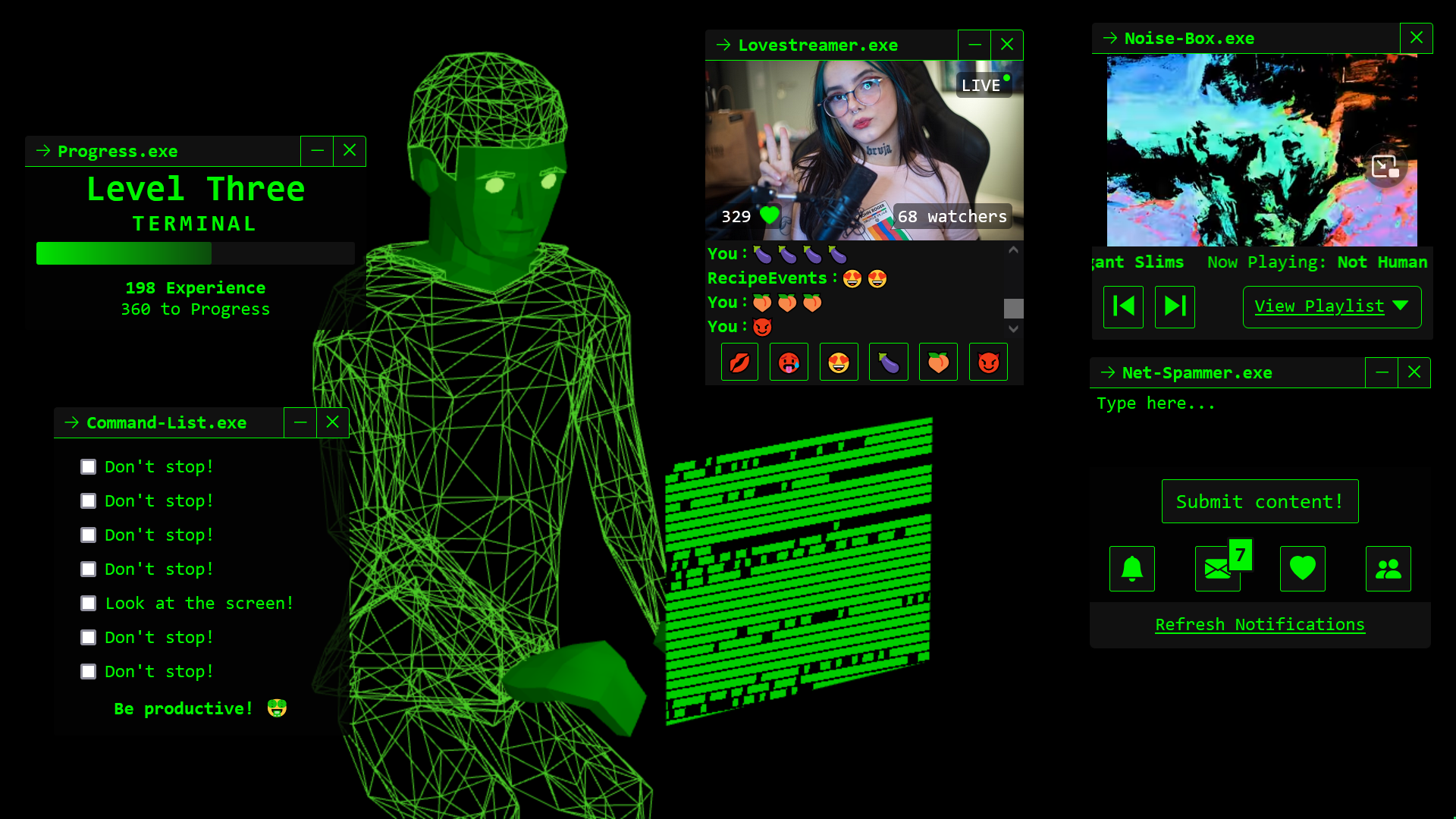
you-are.online
An image link to you are online.
A multimedia web experience made with react-three-fibre. A cautionary tale that follows the journey of the internet's "Default User" as the internet starts to use them. Made for desktop devices.
An image link to you are online.
I taught myself React and react-three-fibre while working on this project;
React was particularly helpful for managing the projects complexity, I wrote the multiple component
styles for the different phases of the experience using SCSS.
I used Blender when creating the Default User's typing animation and building their room,
most of the other 3D assets were sourced from Quartenius and Google Poly.
This was my first introduction to WebGL shaders. I've since been doodling with shaders over on CodePen.
* * *
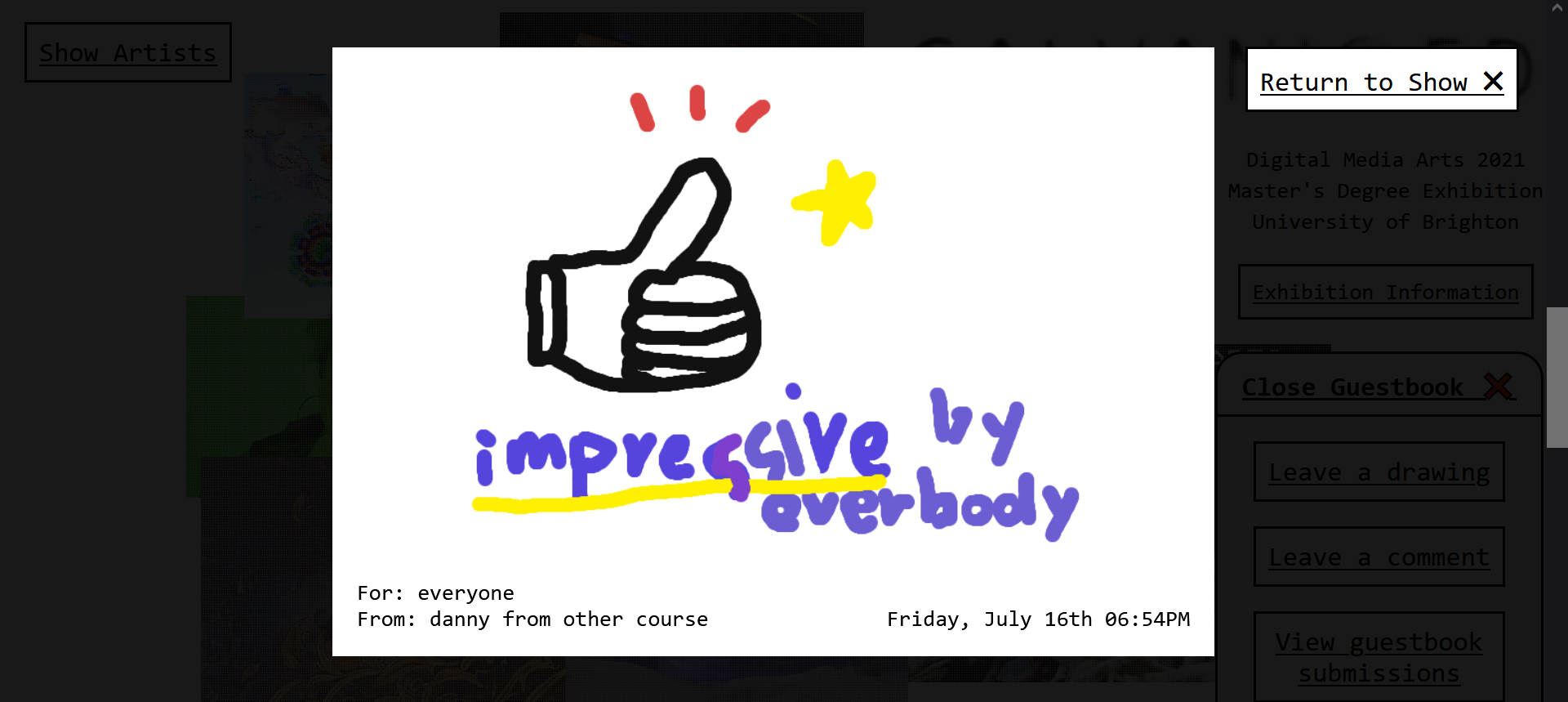
galvanised.show
An image link to galvanised show
Showcasing the final pieces of our degree studies, this website was created in collaboration with fellow degree students on the University of Brighton's Digital Media Arts MA course.
An image link to galvanised show
I developed the front-end of this website using React, which I was learning at the time whilst coding my final piece. Another student made the backend database and API for the guest sketchbook, other credits for design and graphics are shown on the about page.
* * *
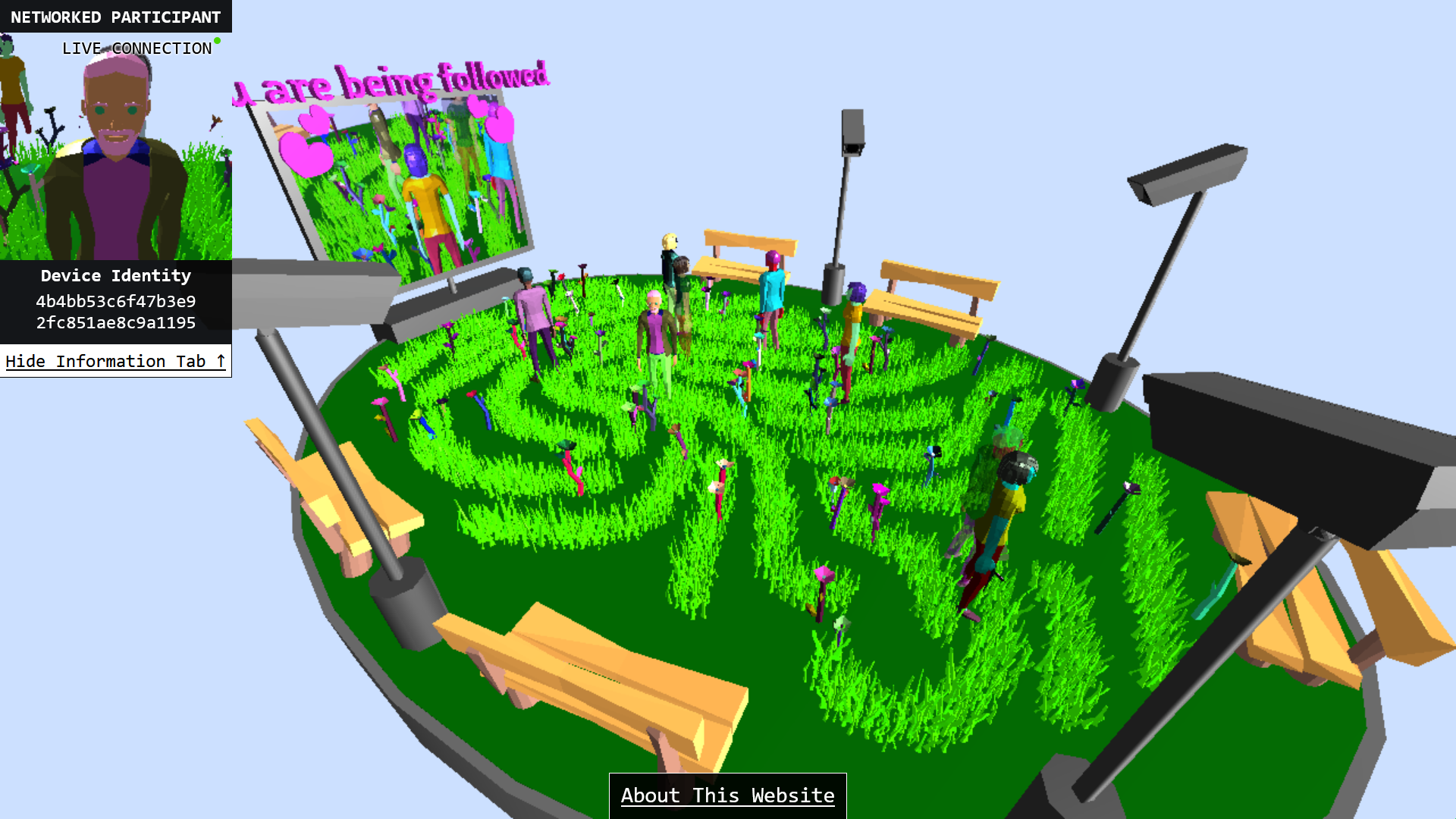
fingerprint.garden
An image link to fingerprint garden
A real-time 3D visualisation of browser fingerprints. The website gathers details about your computer to create a unique avatar and add it to the garden. All users currently visiting the website are shown live in their respective avatars, previous visitors to the website are represented by the flowers or ghostly transparent avatars.
The website is commentary on how device fingerprinting is used in targeted advertising, where in blissful ignorance we allow advertising companies to take our fingerprints and track us across the internet. Designed for all devices, sadly some browser-device combinations crash for unknown reasons.
An image link to fingerprint garden
This was my first major Three.js project; it quickly grew very complex, including multiple cameras, character animations, generative model material painting. The grass design uses instanced meshes fitted to a source image of a fingerprint design. I used Tween.js and quaternions to handle the character rotations.
* * *
labyr.in/th/
An image link to labyrinth
A series of creative interactions forming a playful browser mini-game. Follow the spiral to the center of the labyrinth, then go out the way you came in. Made using P5.js and designed for desktop devices.
* * *